.png)
Role
Team
1 Design Mentor
1 UX/UI Designer
1 Developer
Timeline
Tools
TL;DR
When I was tasked with updating the Warframe Media Comic page with new features, I took the initiative to identify an opportunity to enhance the user experience and my proposals were shipped within that month! I proposed and introduced a 'finale recommendation' feature at the end of each comic, providing a clear conclusion to the user journey, which had previously ended abruptly. By guiding users to related comics and merchandise, I not only gave them a sense of closure but also helped them discover more content. This led to a 30%+ increase in engagement time and made the overall experience more fluid and enjoyable.
.png)


01. Background
What's Warframe?
Warframe is a free-to-play, action packed game from Digital Extremes where players step into the shoes of the Tenno, ancient warriors in high-tech armor suits called Warframes. The game is known for its fast-paced combat, deep lore and universe that keeps players engaged with new missions and open environments for them to explore. The Warframe Media page is a place where fans can dive even deeper into this universe. It’s where players can read digital comics that expand on the game's stories and characters. These comics offer a fun, immersive way to connect with the world of Warframe beyond the gameplay!



The Problem
With the release of a new comic series, the timing was perfect to rethink and refresh the Warframe Media Comic page. While the page was functional, it had become outdated and posed several challenges that affected the user experience. Navigation was clunky, engagement was low, and overall accessibility could be improved. This presented a unique opportunity to not only modernize the page but to enhance how users interacted with Warframe's comic content. The question became:
How might we improve accessibility and streamline the previous design to boost user engagement with Warframe's content?
I was tasked with redesigning the page to enhance usability and engagement. Key updates included intuitive navigation, subtitles beside comics for smoother reading, and a "Next Comic" button for continuous storytelling. I also added a "Recommended Comics" section to encourage exploration and made dynamic layout adjustments for a clean, consistent experience across all devices.
02. Problem Discovery
Initial Project Briefing
When I first received the project brief from the product manager, the main goals were to enhance accessibility and make the comic-reading experience more user-friendly. The focus was on adding features that would help users navigate through the comics more easily, such as:
📍 Navigation buttons
Allow users to easily skip to the very first or very last page of a comic, improving overall navigation for those who want to jump to the beginning or end of the story.
💬 Subtitle Placement
Place subtitles beside the pages so users can follow the dialogue while reading the comic to enhance accessibility for readers.
While these were important updates, I recognized that the brief only addressed a few basic issues, and there was an opportunity to improve engagement and the overall user experience beyond just these feature additions.
03. Research and insights
Identifying Key Issues in the Current Experience
To further understand the challenges faced by users, I started with a design audit of the existing Warframe Media Comic page. This audit was informed by insights from the product manager's brief but expanded to explore additional user pain points. Two main key observations I made included:
Page Navigation
Users had to go through comic pages one by one, making it frustrating if they wanted to skip to a specific page of the comic.
Post-Comic Engagement
Once users finished reading a comic, there was no clear indication of where to go next. The page simply displayed the last comic page with no call to action.
.png)
Moving Beyond the Scope
Through this audit, I realized that in addition to the accessibility improvements suggested in the brief, I realized there was a larger opportunity to address the other user pain points. To better understand how to tackle these issues, I conducted a competitive analysis of other comic platforms to see how they structured their user experience, particularly focusing on how they handled navigation and post-reading engagement



Key Insights from Competitive Analysis
Simplified & Intuitive Navigation
Keep navigation intuitive and streamlined by adding a quick jump feature, allowing users to easily skip to different parts of the comic without cluttering the interface.
Post-Reading Journey
Incorporate a "Next" chapter feature to streamline navigation and enhance user engagement, inspired by common practices across competitive applications.
04. Ideation
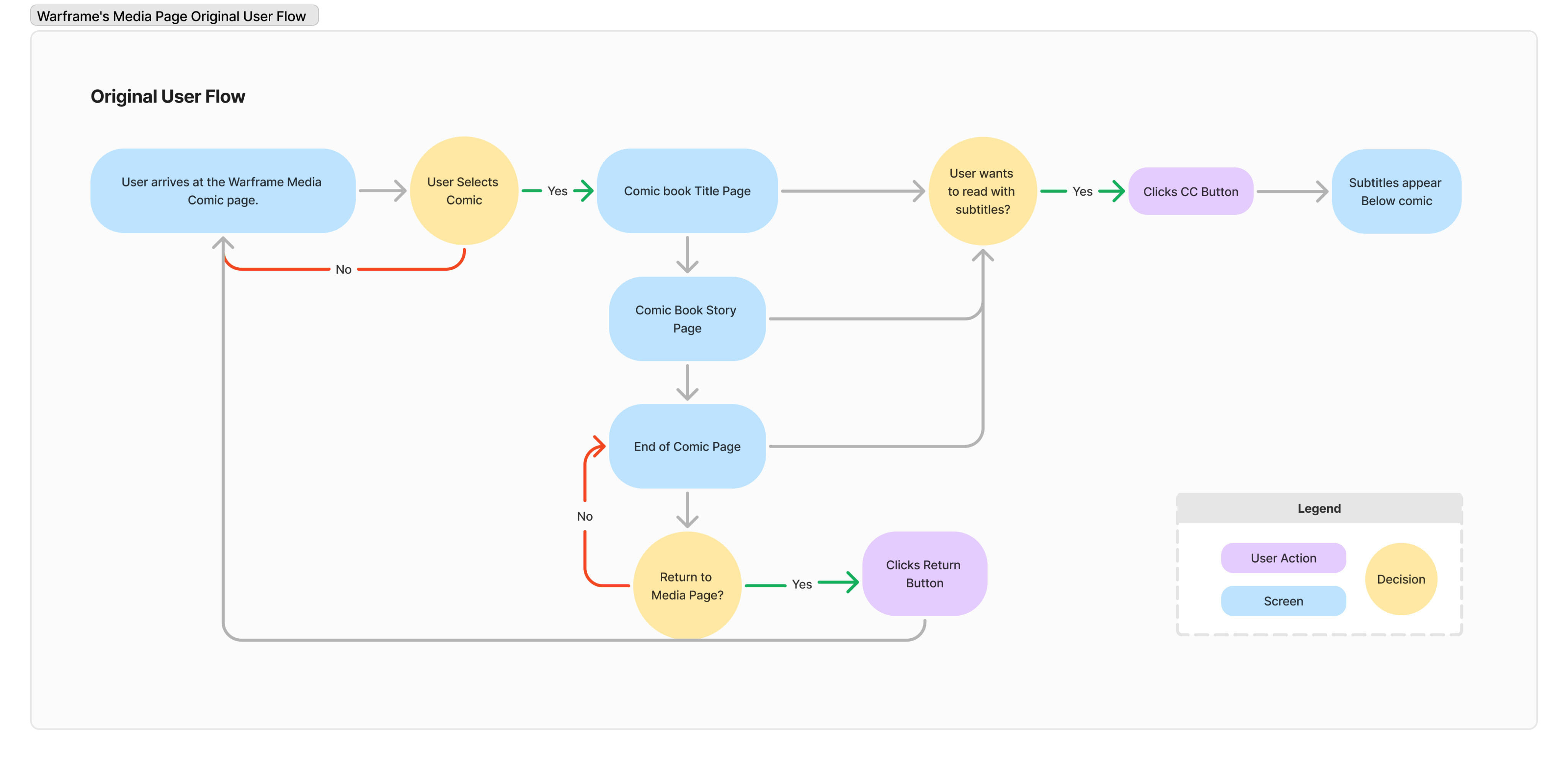
Mapping out the New Journey
I created an updated user flow map to plan out the user's comic reading journey. As I added new features based on my competitive analysis, this helped me organize both the original PRD features and my additions. It gave me a clear structure and ensured an easy, intuitive experience for readers.
Low Fidelity Mockups
After outlining the necessary features and flows, I iterated on different layout designs, adapted them for responsive screen sizes with a focus on desktop optimization (since most users accessed the page from desktop), and finalized the low-fidelity screens.
05. User Feedback & Iteration
Collecting teamwide feedback
During a call with the web team, I presented my proposed new feature alongside various iterations of the comic layout. I walked through each variation, explaining how each design addressed specific user needs and enhanced the overall experience.
Key Takeaways
🔧 Positive Reception to Proposals
The team responded positively to the new feature proposal, appreciating how it could enhance the user journey by providing a clear conclusion and guiding users to related content.
⚠️ Dropdown Layout Concerns
A team member pointed out that the page number dropdown conflicted with the layout and would require too much developer effort. I took note of this and saw the need for simpler, more efficient alternatives.
🌎 Language Translation
With a global user base, the team highlighted the importance of considering language translations, as they vary in text length. I made sure to account for this, ensuring the interface remains intuitive and performs well across all languages.
06. Refining the Design Based on Feedback
Refining and Improving the Design
After receiving team-wide feedback, I used the insights to improve the design. Below are the key changes I implemented based on the feedback:

Before
I initially implemented a dropdown menu, but a team member noted that it doesn't scale well across different platforms and would require significant developer effort for a feature that isn't a top priority.

After
After the feedback regarding the dropdown layout, I revisited the page navigation feature and decided to switch to a text input field. This change addressed the layout concerns while maintaining functionality.

Before
A team member shared that adding visuals to the recommendation features could really enhance the user experience. I thought this was a great idea and definitely something to consider as it could make the recommendations more engaging and clear.

After
After that, I included the titles page as a visual in the recommendation feature. I thought this would make the recommendations more engaging and provide users with a clearer preview of what’s next.
07. Final Designs
A look at Warframe's New Reading Experience!
Jump, Flip, and Skip with Ease
Easily flip through pages, jump to any specific section by entering a page number, or navigate directly to the first or last page. Enjoy a more intuitive and streamlined browsing experience.

Enhancing Accessibility with Subtitles
Readers can activate subtitles with ease to read alongside their comic, ensuring an accessible and enjoyable experience for everyone. Integrated for better comprehension and inclusivity!

The Adventure Continues!
Readers have reached the end of this comic, but the journey doesn’t have to stop here. They can explore the next chapter, discover related comics, or check out exclusive merch to keep the excitement going!

08. Conclusion
Reflections
This experience was a great chance to contribute to a real-world product. Seeing my designs come to life and being part of the process from start to finish was incredibly rewarding! My team was thrilled with the result, and it was exciting to see my work have a real impact. Some key takeaways I gained from this experience include:
💪 Proactive Problem-Solving
For this project and at Digital Extremes, I tried to embrace the challenge of identifying an opportunity to enhance the user experience, especially with the tight timeframe. It was a valuable reminder that even small changes can have a big impact. Taking the initiative to improve the user journey gave me a sense of ownership and reinforced how thoughtful design can shape a more engaging experience.
💡 Balancing Design Integrity with Developer Constraints
Working with developers taught me how to find the balance between sticking to my design vision and staying realistic about what’s technically possible. As I adjusted my designs to fit within constraints, I also learned how to stand my ground on the key elements that were crucial to the user experience. It really highlighted the importance of open communication and finding compromises that work for everyone.
Some Memories from this Summer! ☀︎⋆.ೃ࿔*:・
Thanks so much to the Web Team at Digital Extremes for the memorable experiences I had while working here, and a special shout out the to the Web Design Team for letting me work on some cool projects (✩ ์ ᴗ ์✩)




Thanks for stopping by *・。゚
Feel free to get in touch!